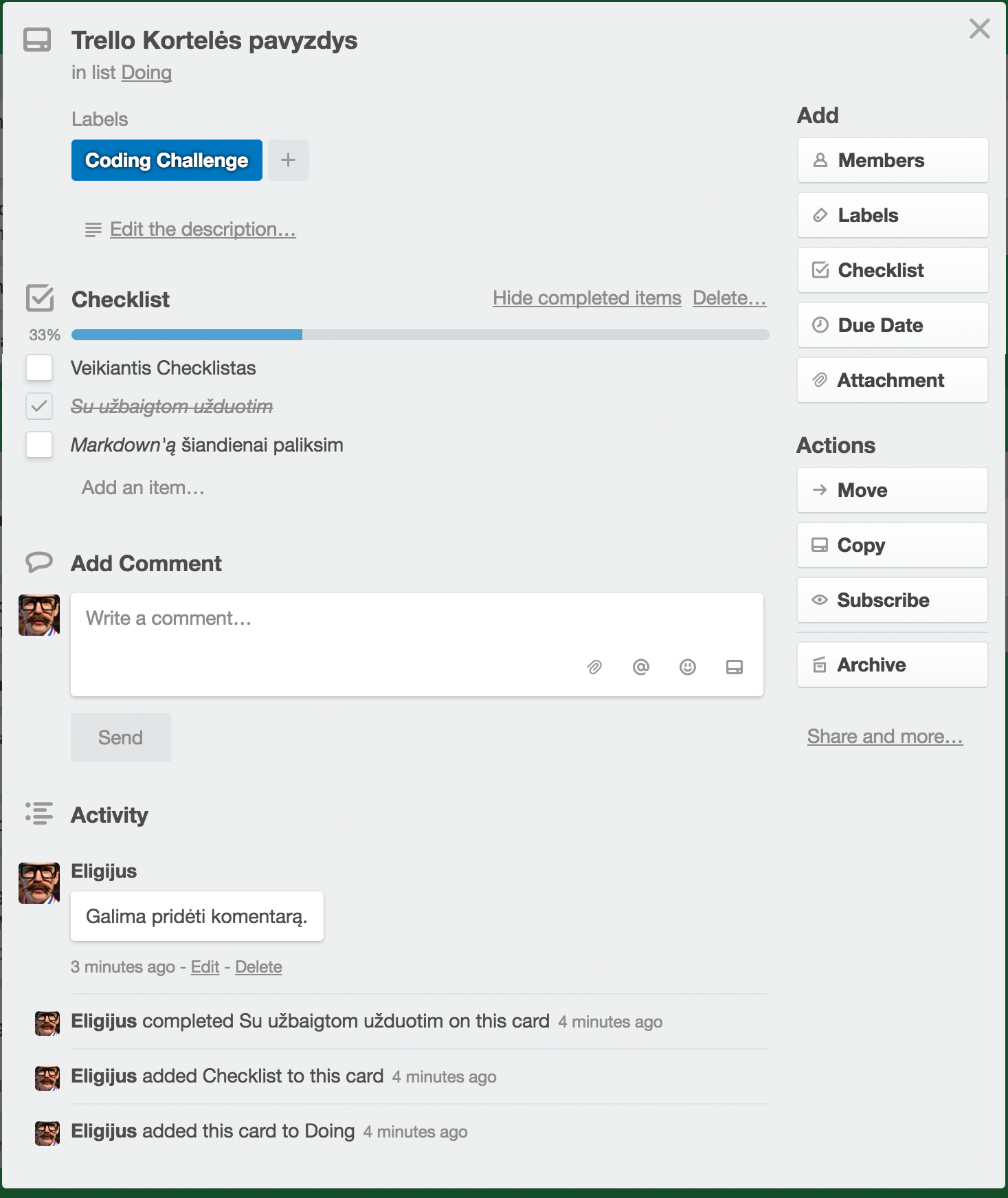
Hey, pabandom kąnors naujo ir įdomesnio. Rašliavos apie darbo gavimą jau pačiam nusibosti. Noriu veikti kažką įdomesnio ir labiau įtraukiančio. Noriu, kad veiktume kartu ir, kad gautum naudos bombą. Šiandien mes klonuosim Trello kortelę.
Nuostabią, gražią ir greit veikiančią. Dideliai ivonatyvų reikalą.
Iš pirmo žvilgsnio labai jau paprastas tas Trello. Tačiau po kapotu vyksta daugybė dalykų. Mes neturim galimybės apžiūrėti backendo, jamsim frontendą.
# Kodėl kortelė?
Nes kortelė ganėtinai maža, bet joje vyksta daug dalykų. Galima prirašyti komentarų, atsidaro visokie popupai, keičiasi būsenos, etc. Darbo tikrai nepritrūksi, manau net gali būti keleta sudėtingesnių vietų.
Kopijavimas yra vienas iš mokymosi būdų. Kaip tik dėl to ir noriu, kad nukopijuotum gerai padarytą daiktą. Užduotis ideali - turi aiškų tikslą, pavyzdį, ne per didelė, ne per maža.
# Pradedam nuo HTML ir CSS
Šio etapo tikslas yra kuo artimiau atkartoti kortelę screenshote. Idealiai norėčiau padėjęs šalia screenshotą ir tavo HTML'ą nematyti jokio skirtumo. Devil is in the details. Kiekvienas tarpelis, kiekvienas pixeliukas svarbus.
Šiuo metu nereikia jokio funkcionalumo, tik išvaizdos.
Aišku, reiktų apgalvoti, kaip turėtų veikti dalykai.
Kokius HTML tagus rinktis, kad paskui nereiktų perdaryti.
Pvz kortelės pavadinimas tikriausia nėra <h1>, greičiau tai gudriai užmaskuotas <input> fieldas.
Siūlyčiau neinspektinti kiekvieno elemento orginale. Geriau pradėti pačiam mėginti atrasti kaip padaryta ta kortelė. O tik sugalvojus palyginti savo sprendimą su ten įgyvendintu.
# Darbų checklistas
- Kortelės karkasas
- Tiesiog dėžutė, kurioje yra pati kortelė
- Nereikia jokio popupo, tik html puslapis
- Headeris
- Pavadinimą galima iškart keisti, vos paspaudus
- Nereikia jokių JS, tik CSS
- Labels
- Description area
- Redagavimo funkcionalumo dabar nereikia
- Checklist
- Progress bar
- Items
- Turi pasikeisti išvaizda užcheckinus
- Comment input form
- Comment item
- Progress log
- Action buttons (dešinėje)
# Notes
- Vien HTML ir CSS. Apie JS galim išvis negalvoti.
- Įprastai jūs gautumėt ikoneles ar bent jau iš kur jas pasiimti. Mes jų neturim, bet galime pakeisti kokiu nors icon fontu. Tiks bet koks jūsų mėgiamas. Jei nesugalvoji, tiks FontAwesome.
- Dar kartą pabrėžiu, kad šiame etape svarabiausia pixel perfect. Gal ir outdated būdas, bet treniravimosi reikmėm bus kaip tik.
- Nenaudojam jokio CSS karkaso (no Bootstrap, no Foundation). Nors CSS reset'as gali ir pagelbėti.
# Planas
Įrašus postinu kažkada sekmadienį. Tikriausia skaitai kažkada pirmadienį. Būtų idealu, jei prisėstum prie užduoties šią savaitę. Atlikęs, postink į savo Githubą ir dalinkis komentare.
Bus labai smagu peržvelgti viens kito kodą ir pakomentuoti dalykus. Tuo pat metu galėsim išmėginti visokių smagumų su Githubu. Jis gan nuobodus, kol nepradedi juo naudotis kaip socialiniu tinklu.
Gali būti, kad žvaigždės išsidėlios palankiai ir dievai mums šypsosis. Tokiu atveju užduoties imsiuosi kartu su jumis ir įrašysiu screencast'ą. Čia toks 50/50 pasižadėjimas ir didelis noras. Žiūrėsim kiek laiko turėsiu.